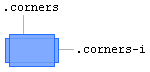
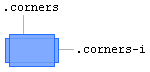
Часто (особенно для небольших блоков) достаточно лишь обозначить скругления. Сделать это можно однопиксельными уголками, которые обычно реализуют с помощью четырех элементов абсолютно спозиционированных по углам блока.
Есть более крутой способ, суть его в следующем:

Упрощенный код для понимания идеи:
.corners {
background-color: #80aaff;
margin: 0 1px;
padding: 1px 0;
}
.corners-i {
background-color: #80aaff;
margin: 0 -1px;
}
Чтобы применить этот подход к инлайновым и флоатным элементам и добиться кроссбраузерности, нужно написать еще немного CSS. Я подготовил страничку, где можно посмотреть детали реализации.
Достоинства способа:
- Всего лишь один доп. элемент.
- Уголки получаются прозрачные, а значит не нужно их «красить» в цвет фона.
- Нет JS, экспрешенов, спрайтов.
Недостатком, конечно, является ограничение радиуса скругления в 1 пиксель :)
Рассмотренный способ отлично сочетается с бордер-радиусом, то есть, в браузерах поддерживающих border-radius используем border-radius, в остальных браузерах задействуем доп. элемент .corners-i и делаем однопиксельные уголки.