Занимаясь веб-разработкой, часто требуется посмотреть как выглядит сайт при определенном разрешении. Переключать разрешение монитора долго и муторно, гораздо проще подогнать размер окна браузера. Обычно это делают с помощью плагина или специальной программулины.
Уже очень давно для ресайза окна браузера я пользуюсь закладками в самом браузере — удобно, всегда под рукой и не нужно держать постороннюю приблуду для этого. Решение работает в Firefox, IE, Safari. Не работает в Opera. Вот пошаговая инструкция.
1. Поставьте закладку на любую страницу, хотя бы на страницу, которую вы сейчас читаете.
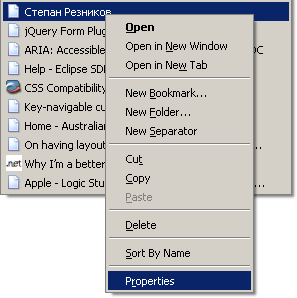
2. Откройте свойства новой закладки.

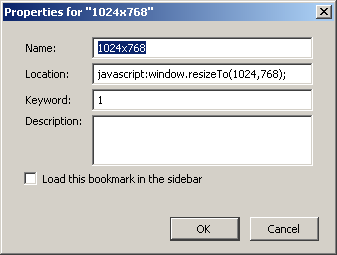
3. В поле Name напишите 1024x768. В поле Location введите javascript:window.resizeTo(1024,768);

Готово! Нажмите на получившуюся закладку и окно браузера изменит свой размер на 1024×768.
Аналогично можно сделать закладки для остальных разрешений.
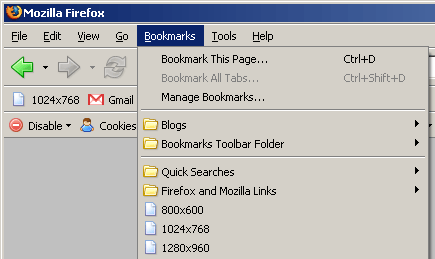
У меня в Firefox и IE настроено так: для самого популярного разрешения 1024×768 закладка находится в тулбаре, для остальных разрешений закладки в меню.

Кроме того, в Firefox для закладки можно задать ключевое слово. Если потом набрать это слово в адресной строке браузера и нажать Enter, то сработает соответствующая закладка. Например, для 1024×768 я задал ключевое слово «1». Удобно для любителей работать с клавиатурой: F6 (фокус в адресную строку), 1, Enter. Вуаля! Ресайз менее чем за 1 секунду!
На десерт:
- развернуть окно на всю ширину экрана (maximize): Alt + Space, X
- вернуть прежний размер окна (restore): Alt + Space, R или Alt + Space, Enter
2 комментария:
полезная вещь! СПАСИБО!
http://www.brianapps.net/sizer.html
Отправить комментарий